SwipeRefresh
Swipe it, and refresh it.
Event
- Refresh
Methods
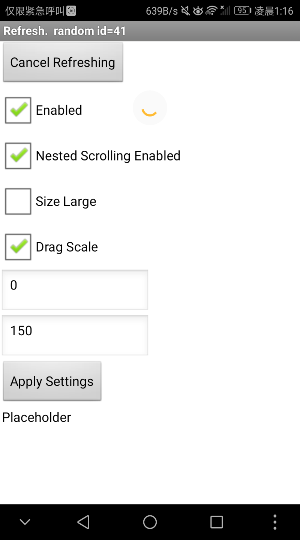
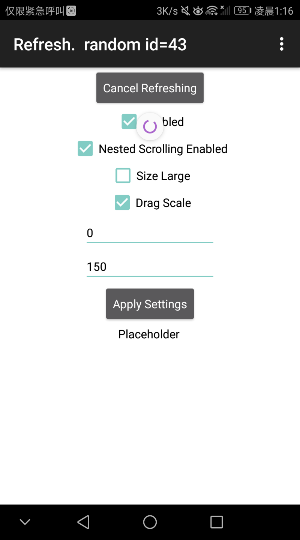
- CancelRefreshing
- RegisterArrangement
RegisterListView
P.S. Choose only one register method for each SwipeRefresh component. Once an arrangement(or a listview) is successfully registered to a SwipeRefresh compoent, any other register called will be ignored.
Recommended Colors, by Material Design
Properties
- BackgroundColor - color of the process spinner
- ColorList - for the refreshing animation, with a order of displaying.
- DragEnd - The offset in pixels from the top of this view at which the progress spinner should come to rest after a successful swipe gesture.
- DragScale - Setting it to true will cause indicator to be scaled up rather than clipped.
- DragStart - The offset in pixels from the top of this view at which the progress spinner should appear.
- Enabled
- NestedScrollingEnabled
- Refreshing
- SizeLarge
Download
- Last update 2018.7.28 (v2)
- Mirror 1 (This website)
- Mirror 2 (Github release)
- Source Code
Sample
- Sample aia
- Sample apk by AppInventor
- Sample apk by Thunkable