SlideShow (Carousel) - ColinTreeSlideShow
Using one extension component to finish this job!
Update on 2017.9.24 (Version 2)
- Merged AsyncImageLoader. No more stucking when load online image
- GitHub Release
Release on 2017.9.17 (Version 1) GitHub Release
How to use
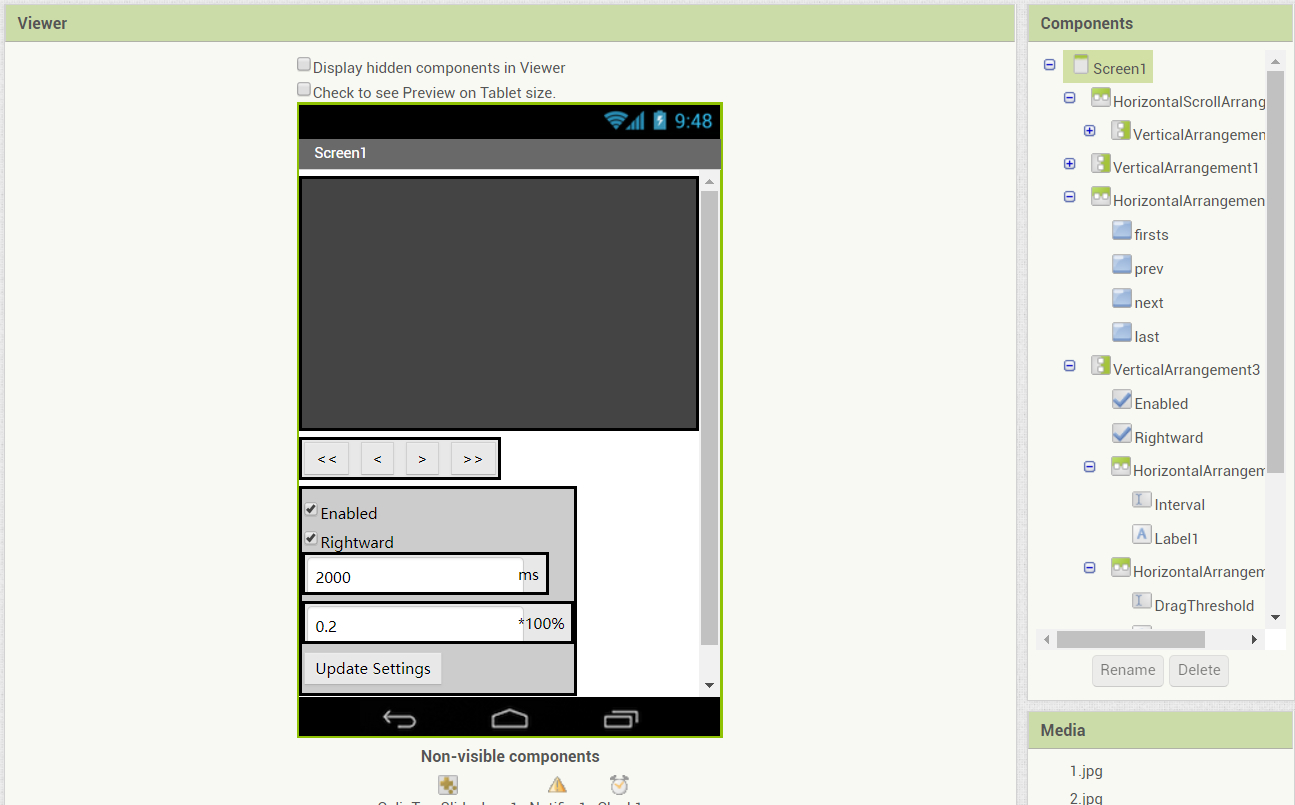
Left a HorizontalScrollArrangement, set the width and the height as you like
(there is a known bug that when the arrangement's size changed, the slides are still that size, it causes problems)Example: (The BG Color can be set here)

Register the horizontalScrollArrangement:
Add photos:
Events
- AutoSwipe (before scroll start)
- AutoSwiped (after scroll finished)
- SlideClick
- Swipe (before scroll start)
- Swiped (after scroll finished)
- ImageLoaded (added in v2)
- ImageLoadFailed (added in v2)
Methods
- AddPhoto
- AtFirstSlide
- AtLastSlide
- ChangePhoto
- GoFirstSlide
- GoLastSlide
- GoNextSlide
- GoPrevSlide
- RegisterScrollView
Properties
- AutoScrollEnabled
- CurrentSlide
- DragThreshold
- The value is from 0~1, same as 0%~100%, default as 0.2. After user drag the slides, when the displacement is larger the threshold value (Width * DragThreshold), ColinTreeSlideShow will scroll to the intent slide automatically
- Example
- The arrangement of the slideshow is 300px, DragThreshold is 0.2. After user drag the slides rightward for 70px, as 70 > 300*0.2=60, the slideshow would scroll to the previous slide
- ScrollRightward - (auto-Scroll rightward when checked, leftward when not checked)
TimerInterval (Unit: millisecond, 1s=1000ms) - Control when the slideshow should auto-Scroll
ImageWhileLoading (added in v2) - would not display with blocks
Download
- Last update 2017.9.24 (v2)
- Mirror 1 (This website)
- Sample aia
- Sample apk - Appinventor
- Sample apk - Thunkable