下拉刷新 - SwipeRefresh
下拉,刷新,如此简单。
事件
- 下拉刷新被触发
方法
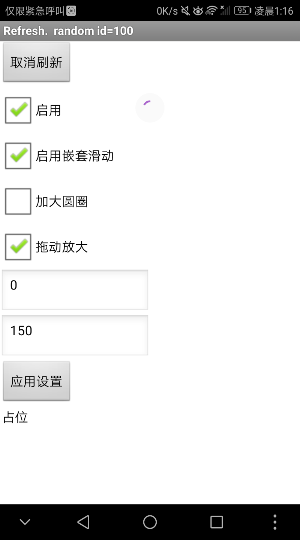
- 取消刷新
- 将下拉刷新注册到布局(仅限滚动布局)
讲下拉刷新注册到列表
P.S. 对于任何一个下拉刷新组件,在两个注册方法中,只选择一个。一旦注册成功,之后调用的注册方法都会被无视。
Material Design所推荐使用的颜色
属性
- 背景颜色(下拉显示的圆圈背景的颜色,如果在Appinventor中使用,圆圈周围将不会有立体阴影)
- 颜色列表(一个包含一个或以上的颜色的列表,在下拉过程中,所有颜色会按顺序显示在下拉显示的转圈动画中)
- 拖动结束点 - 拖动动画的结束点,下拉达到这个点的下拉操作都视为成功的下拉刷新
- 拖动放大 - 将此项设为真时,下拉圆圈将用逐渐放大的动画代替平滑的滑出
- 拖动开始点 - 拖动动画的开始点,拖动开始时圆圈的出现地点
- 启用
- 启动嵌套滑动
- 刷新状态
- 加大圆圈
下载地址
- 最后更新 2018.7.28 (v2)
- 下载1(本站)
- 下载2(Github release)
- 源码
样例